I’m happy to share with you a totally new feature to make your frontend work in Flutter much faster. Adobe XD have just released a new plugin that makes it possible for you to export your Adobe XD design to Flutter code, with a simple press of a button. It’s pretty cool!
Let’s check out how it works.
Install Adobe XD to Flutter
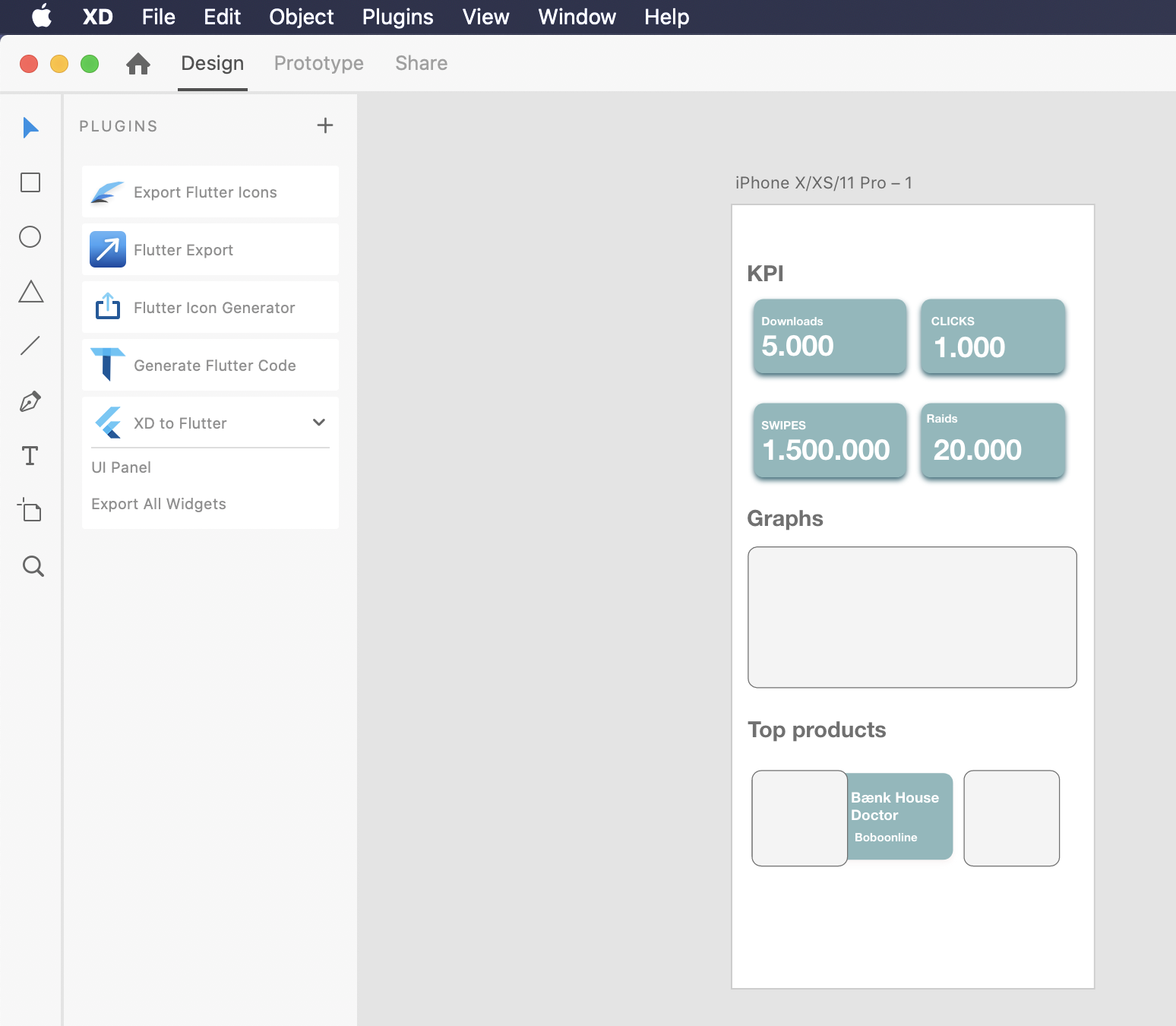
Go to https://xd.adobelanding.com/xd-to-flutter/ where you can get direct access to download XD to Flutter. Follow their direction and install the plugin. When installed you will find the plugin under Plugins and you will be able to see a new panel as shown below.
Create a new Flutter project
When you export your design you need a project to export it to. So let us start be creating a new Flutter project. Check out my post on how to create a new Flutter project if you are new to Flutter.
In your pubspec.yaml file add adobe_xd to your dependencies.
adobe_xd: "^0.1.3"You are now ready to export you design to Flutter.
Export all widgets to Flutter
Now to the magic part exporting your Adobe XD design to Flutter code. Go back to Adobe XD and in the plugin panel choose UI Panel. Here you can choose your newly created Flutter project. When you are ready press Export All Widgets.
If you go to your lib folder in your Flutter project, you will now see a new file. You can rename it to what ever you want.
To see you results go to main.dart and change you home to be the new widget you have imported.
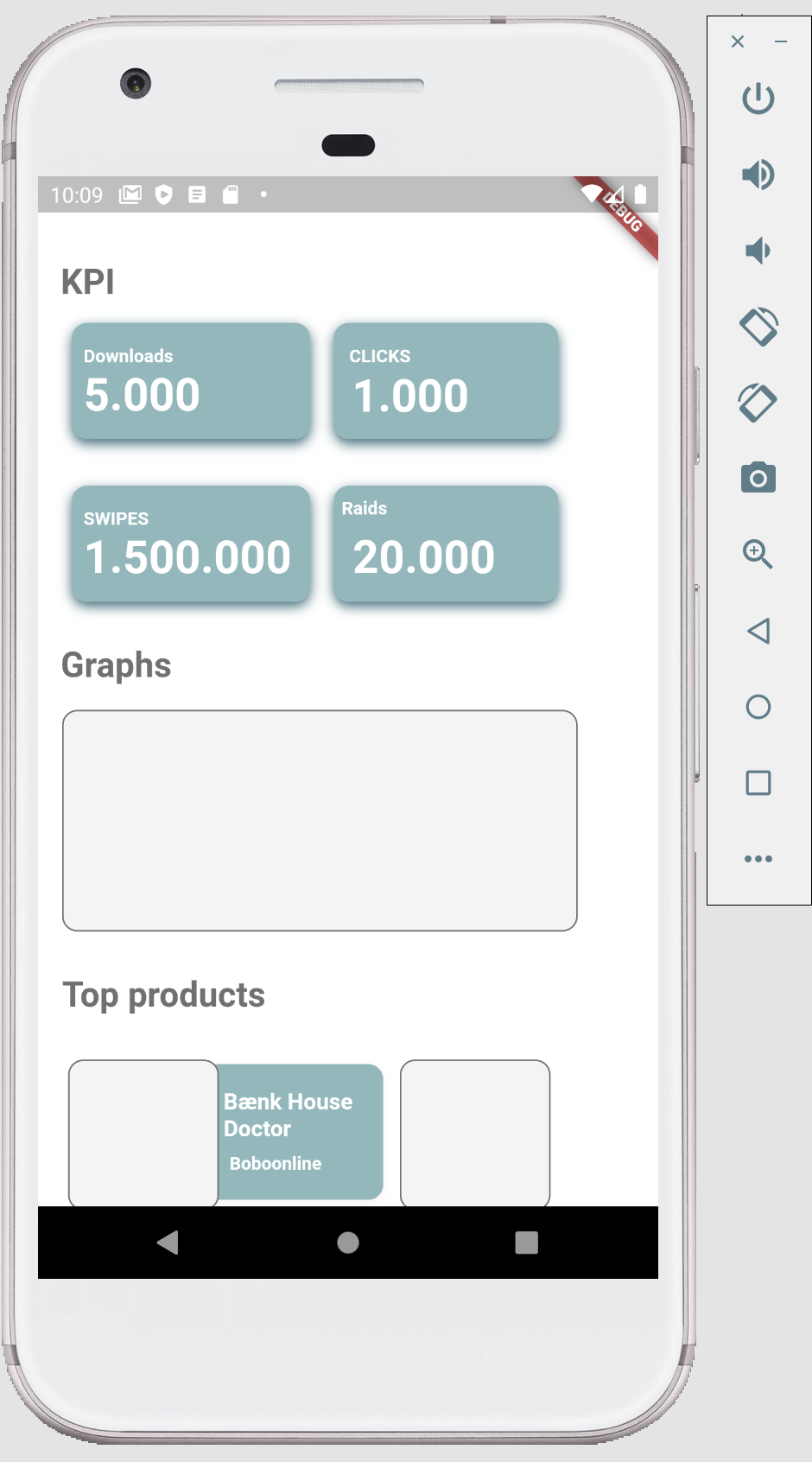
home: Stats(),And run Flutter run.
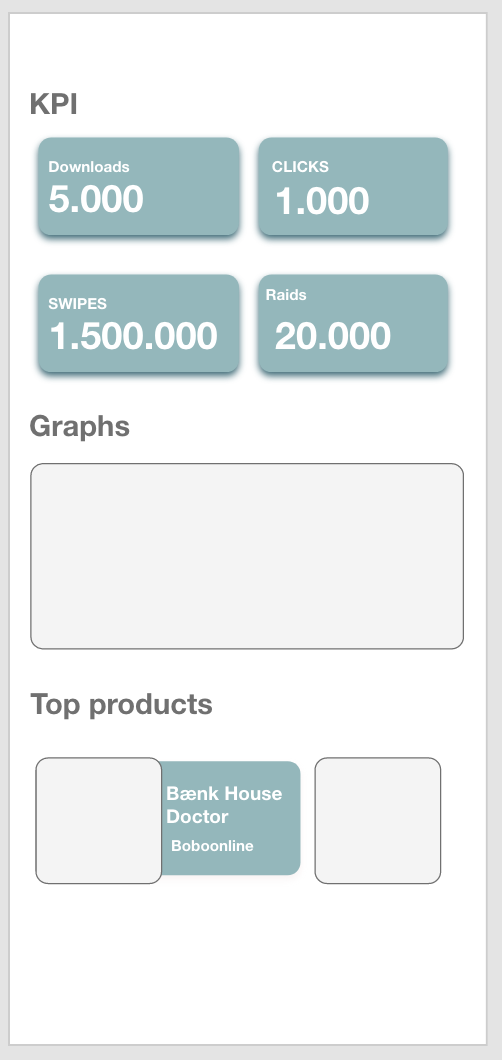
Adobe XD Design
Flutter layout
That’s a really easy and fast way to export your design to functional code.
Let me know what you experience is with this new plugin. I personally look forward to working with it and seeing what difference it can make to my day to day work.
Happy coding 👩🏽💻